Pascal Case vs Kebab Case

Naming conventions are crucial for making code readable, maintainable, and consistent throughout a project. Two commonly used naming conventions are Pascal Case and Kebab Case, which are applied in different contexts based on project requirements. In this post, we'll explore what these conventions are, when to use them, and how to create utility functions for formatting text.
What is Pascal Case?
Pascal Case, also referred to as UpperCamelCase, is a naming convention where each word starts with an uppercase letter, and there are no spaces or hyphens. This format is widely used for naming classes, types, or namespaces in languages like C#, Java, and TypeScript.
Examples:
UserProfileBlogPostFormattedText
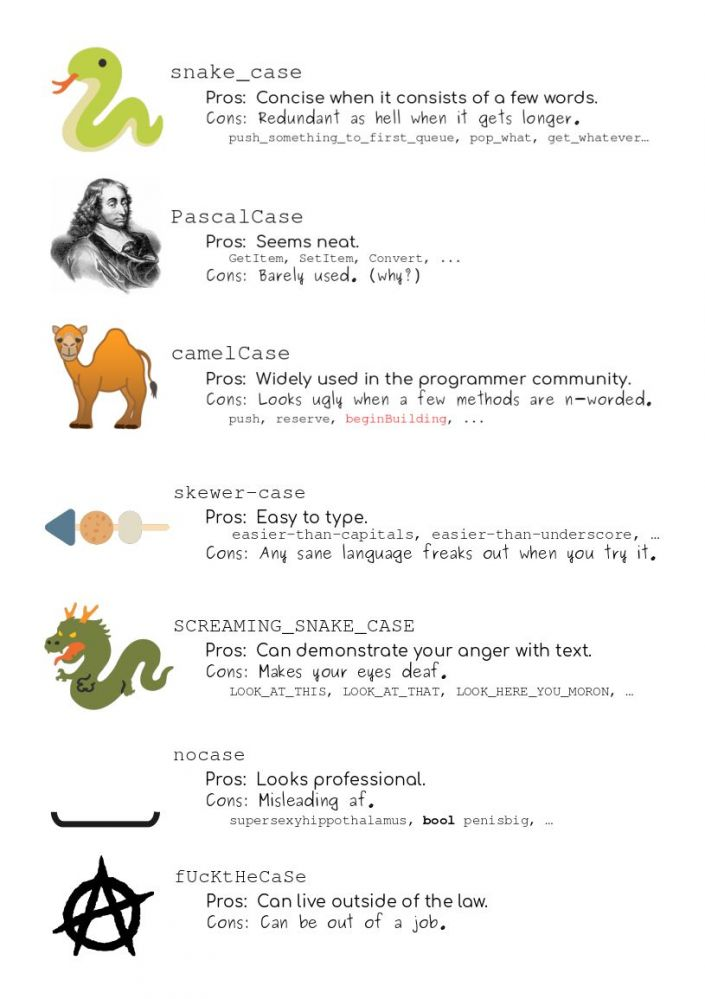
 Credit: redit - Cat7a
Credit: redit - Cat7a
When to Use Pascal Case
Pascal Case is commonly used in:
- Class names: Object-oriented languages often use Pascal Case for class names. Examples include
Person,OrderDetails, orBlogPost. - TypeScript types/interfaces: In TypeScript, Pascal Case is standard for naming types or interfaces, such as
UserorIUserService. - Namespaces or modules: Organizing code into namespaces or modules frequently involves using Pascal Case.
// TypeScript example
class UserProfile {
firstName: string;
lastName: string;
constructor(firstName: string, lastName: string) {
this.firstName = firstName;
this.lastName = lastName;
}
}What is Kebab Case?
Kebab Case uses hyphens (-) to separate words, with all letters in lowercase. This convention is widely adopted in web development due to its readability and compatibility with URLs, CSS class names, and file names.
Examples:
user-profile
blog-post
formatted-text
When to Use Kebab Case

Kebab Case is typically used in:
Kebab Case is typically used in:
CSS class names: CSS naming conventions often rely on Kebab Case. Examples: .main-container, .header-text. URLs or slugs: Kebab Case works well for web addresses or slugs because it is SEO-friendly and easy to read. Examples: /user-profile, /blog-post. File names: In JavaScript/TypeScript projects, Kebab Case is commonly used for naming files to ensure consistency.
Examples: user-profile.ts, blog-post.md.
Creating Utility Functions for Pascal and Kebab Case in utils.ts
To make your code more reusable, you can create utility functions for formatting strings into Pascal Case or Kebab Case. Below is an example of a simple utils.ts file with both utilities.
// Convert a string to Pascal Case
export function toPascalCase(input: string): string {
return input
.replace(/[-_ ]+/g, " ")
.trim()
.split(" ")
.map(word => word.charAt(0).toUpperCase() + word.slice(1).toLowerCase())
.join("");
}
export function toKebabCase(input: string): string {
return input
.replace(/([a-z])([A-Z])/g, "$1-$2")
.replace(/[_ ]+/g, "-")
.toLowerCase()
.trim();
}Share with your network: